Safe Routes to School VR Android Apple VR Cardboard
Posted Oct 2022
Andrick Mercado is a student at San Diego State University. Their field of expertise is Game Development for different platforms. They are currently working as a research assistant at SDSU, specifically developing an IOS and android application that aims to teach elementary students safe walking behaviors when walking to school.
My Contribution
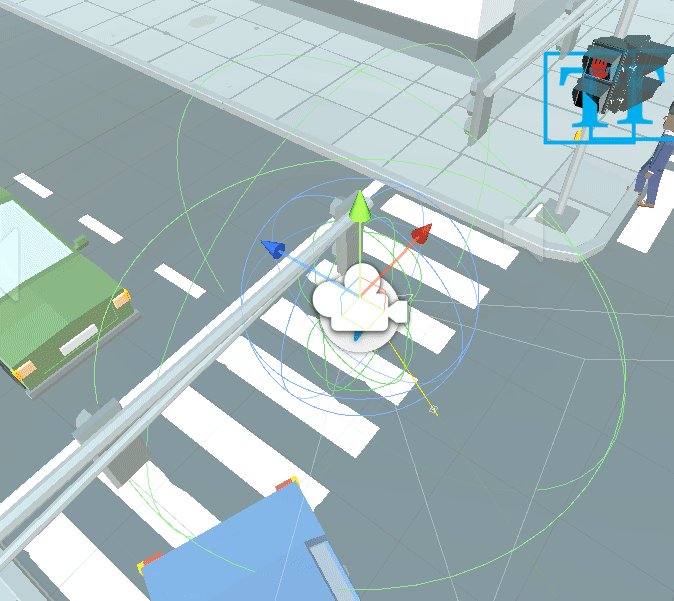
This VR game was made by Andrick Mercado for the San Diego State Research Foundation, specifically for the project called Safe Routes to Schools, all the parts of the game were made by me, with the only exception being the artwork (which was purchased), this game is a first-person VR controlled phone game, where the goal is to educate younger children on walking safety in a realistic world. Some important systems used for the creation of this game are the database/saving, car AI, pedestrian AI, player controller, VR interactions via a single google cardboard button, and glance, personalized feedback.
Systems Explored
In this section I go over some of the systems I explored during the making of this game, I select the topics I found to be most interesting and that I found to be the most challenging.
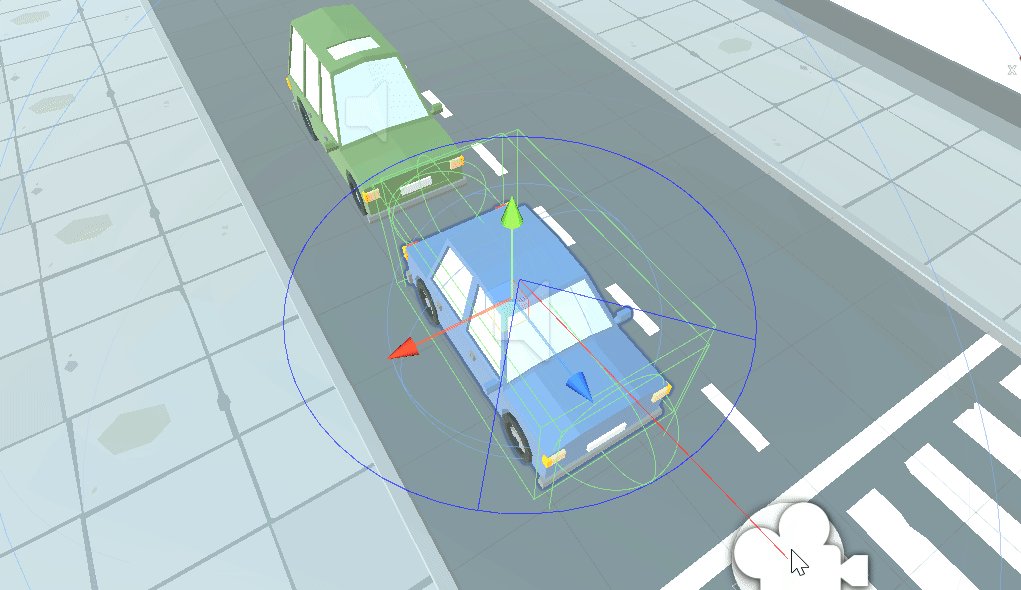
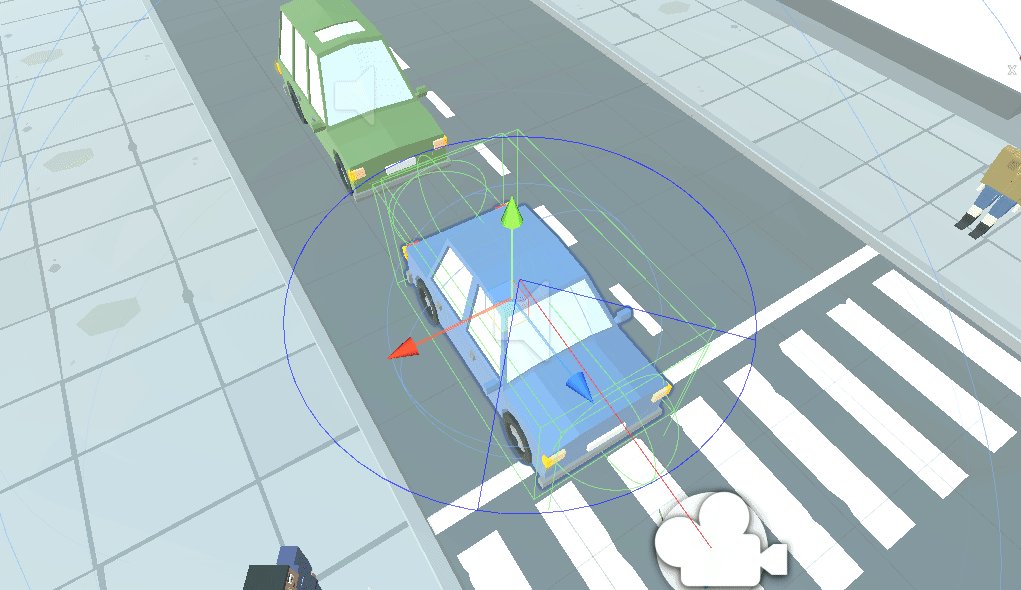
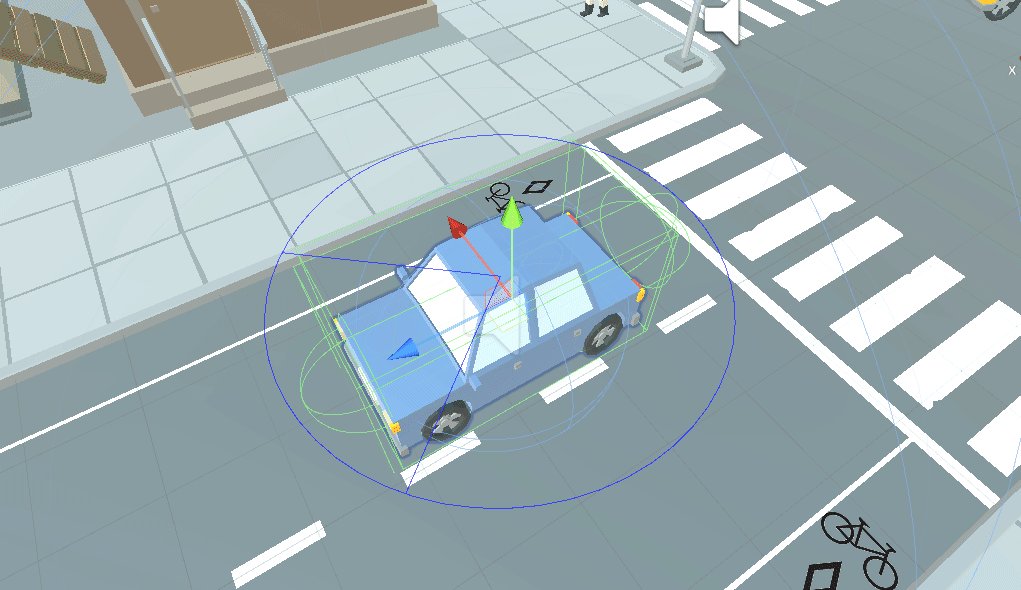
Car AI
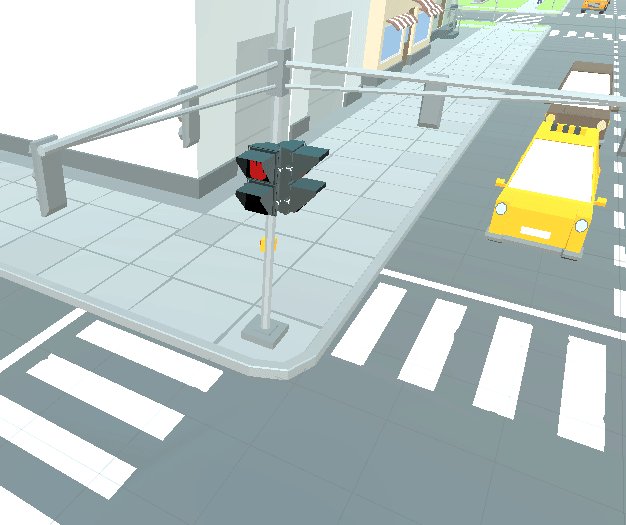
The car artificial intelligence system was the most complex system implemented in this game. It needed to detect the player, pedestrians, other cars, and different intersections that required the car to stop, all while maneuvering through the city. With these requirements in mind, the car can honk at the player when the player is in front of it, but only if the player is on the road or crossing pedestrian intersections at red lights. With all these features already mentioned the objective of the car was to be as realistic as possible, and this car makes use of indicator lights as well as brake lights. Some of the code for this system is provided below.
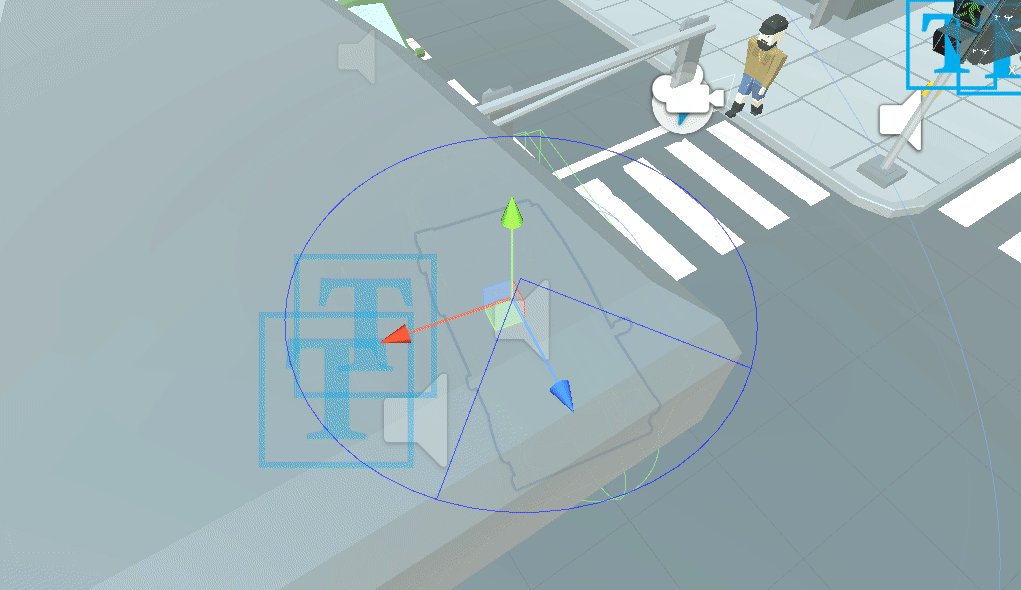
Pedestrian AI
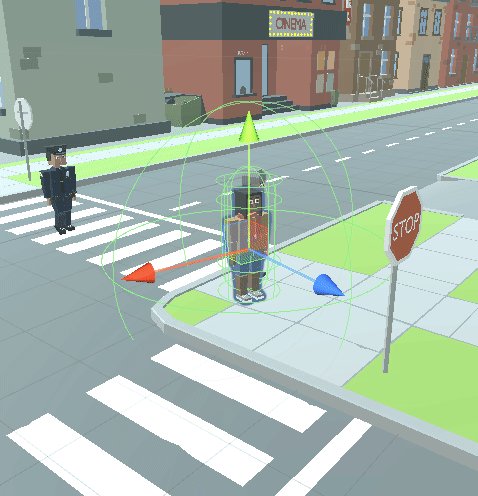
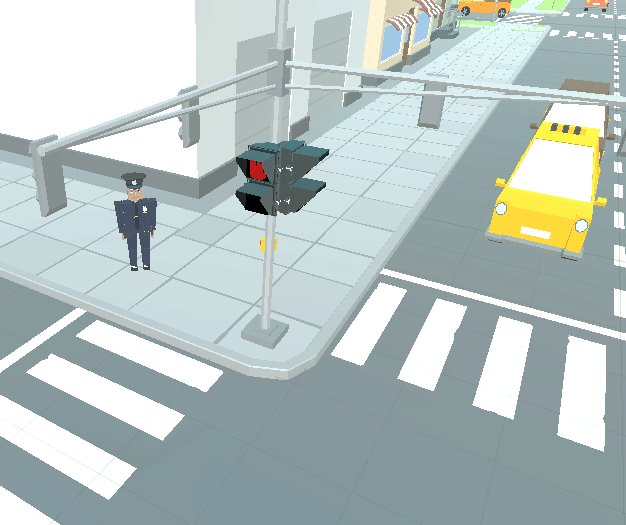
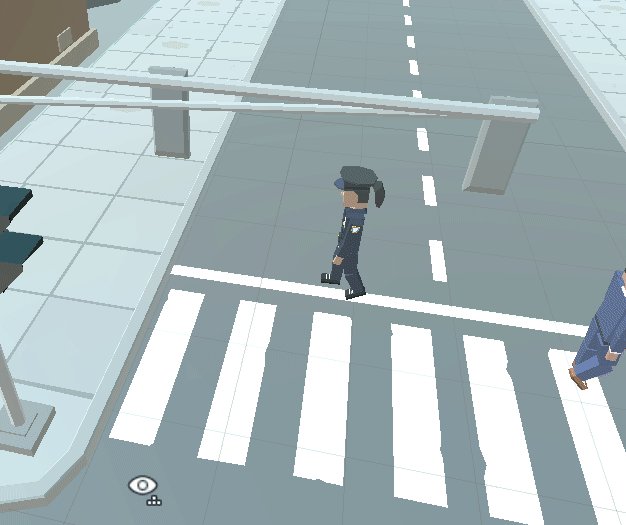
The pedestrian artificial intelligence system was much simpler to implement. It only needs to traverse through the city by selecting random points around it, all while avoiding other pedestrians and cars. Besides traveling they were required to follow safe walking behavior and for this, they needed to interact with the world around them, stopping lights and all the other intersections in the game.
Database
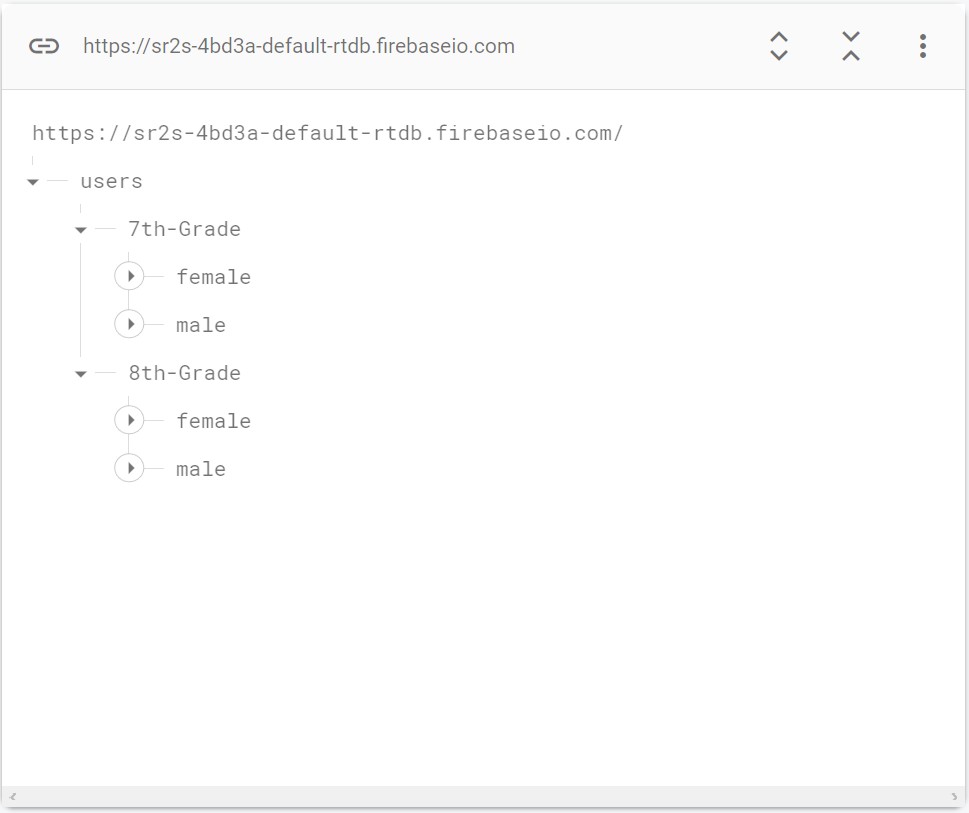
The database used in this game is made using the firebase API for unity, the data collected was divided by school grade and sex, in order to analyze the data on different factors. The use of this API, was to measure the in-game performance of the players, in other words, we wanted to see if this tool was helping players improve their walking behavior without forcing or altering the knowledge that they had prior to playing this tool. Some of the code for this implementation is provided below.
Player Controller
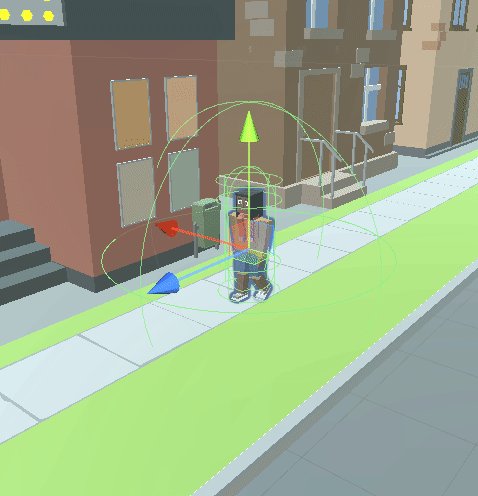
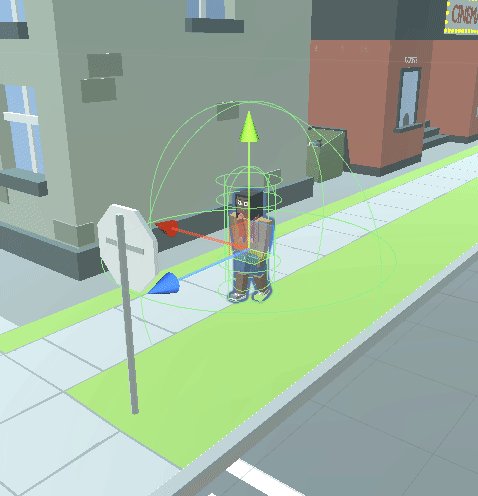
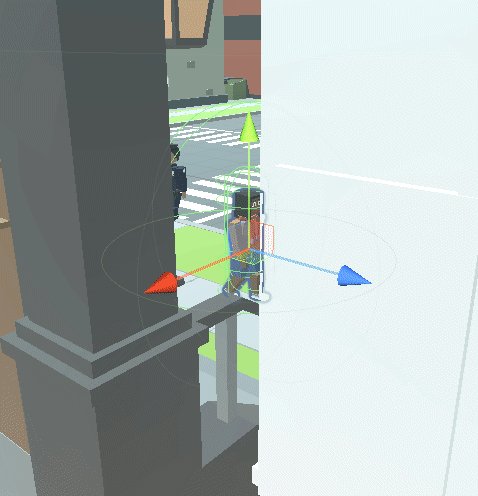
The player controller is the system in charge of moving the player around this simulated world. The controller works by making use of the gyroscope sensor, on the phone to keep track of where the player is looking relative to our game, and the movement depends on where the player is looking at. When using google cardboard only has one button, which essentially presses the screen when used, with this in mind whenever the player holds the button the player will move in the direction they are looking at.
Google Cardboard
This game makes use of the Google cardboard SDK, this game's main objective was to simulate a real-world that players could use to learn safe walking behavior from the comfort of their homes, and google cardboard being a relatively accessible product, we decided to make use of its SDK for this project. An example is shown below of how it looks on a Samsung Galaxy S10e.
Graphs
All the data below was collected from Feaster Charter School students, thanks to their cooperation we managed to test the game and measure its student's performance when using this educational game. Below is data collected from 26 students that volunteered to be a part of the game testing for this application. These graphs are completely intractable, the name of the graphs constrain pre-video and after-video, this refers to the score data collected prior to the educational videos we provide to the students and the scores collected after watching these videos. NOTE: data might not show properly on small screens
Game Design Document
Here you can find the documented work flow, for the development of this game. NOTE: File may not work correctly on mobile devices use (Link Here)
The project site
Here you can find more relevant information about this project.